基础指南:使用Vue快速搭建可视化仪表盘
页面基础布局
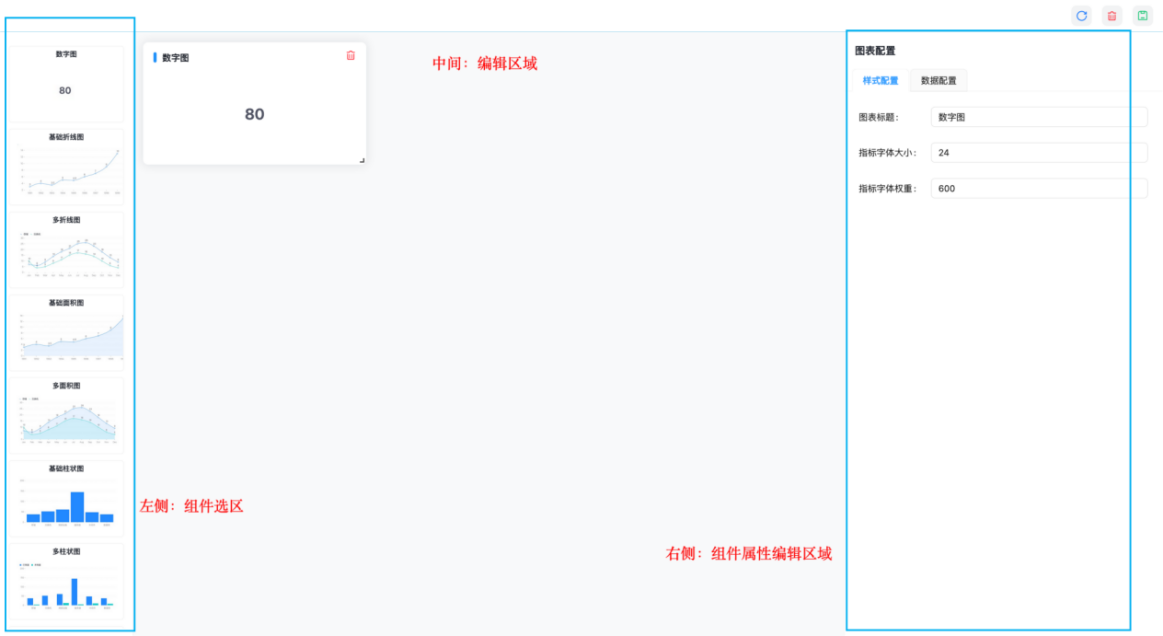
在设计高度交互性和自定义性的页面布局时,通常会被分为以下三个部分:
◆ 左侧部分:组件选择区。在这里我们可以选取组件并拖拽到画布上进行展示;
◆ 中间部分:仪表盘编辑展示区。通过拖拽左侧的组件,我们可以在这里对展示区域的组件进行拖拽、缩放、布局等操作,生成预期的布局效果;
◆ 右侧部分:组件属性编辑区。当选中某一个组件后,可以通过预先开放的接口对组件的预置属性进行编辑操作;
每一个部分各司其职,共同构建用户最终所需的界面。这样的布局不仅提高工作的流畅性,也极大地提升了用户体验。

页面具体实现
使用到的第三方库:antv/g2、grid-layout-plus
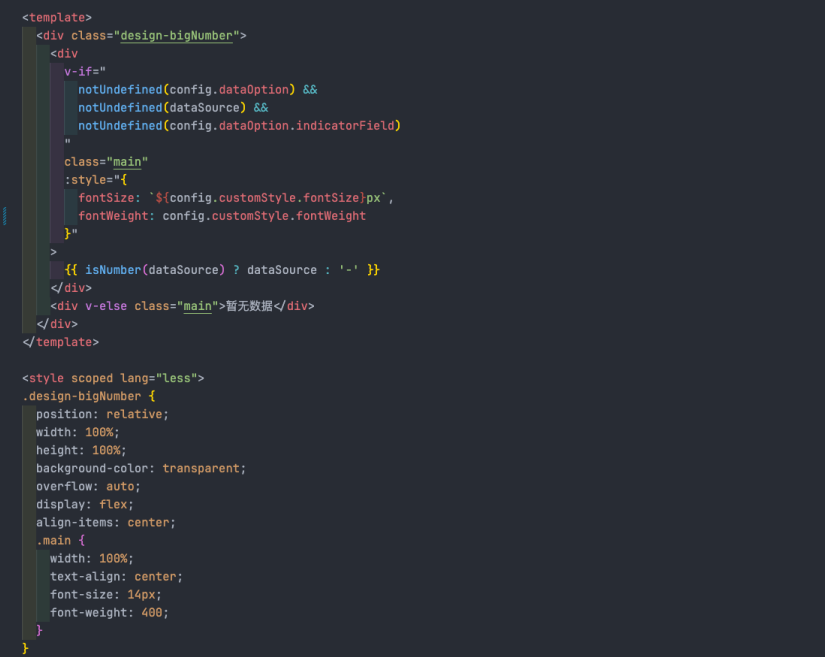
(1) 创建BigNumber文件夹,并在文件夹下创建index.vue创建一个数字图组件:

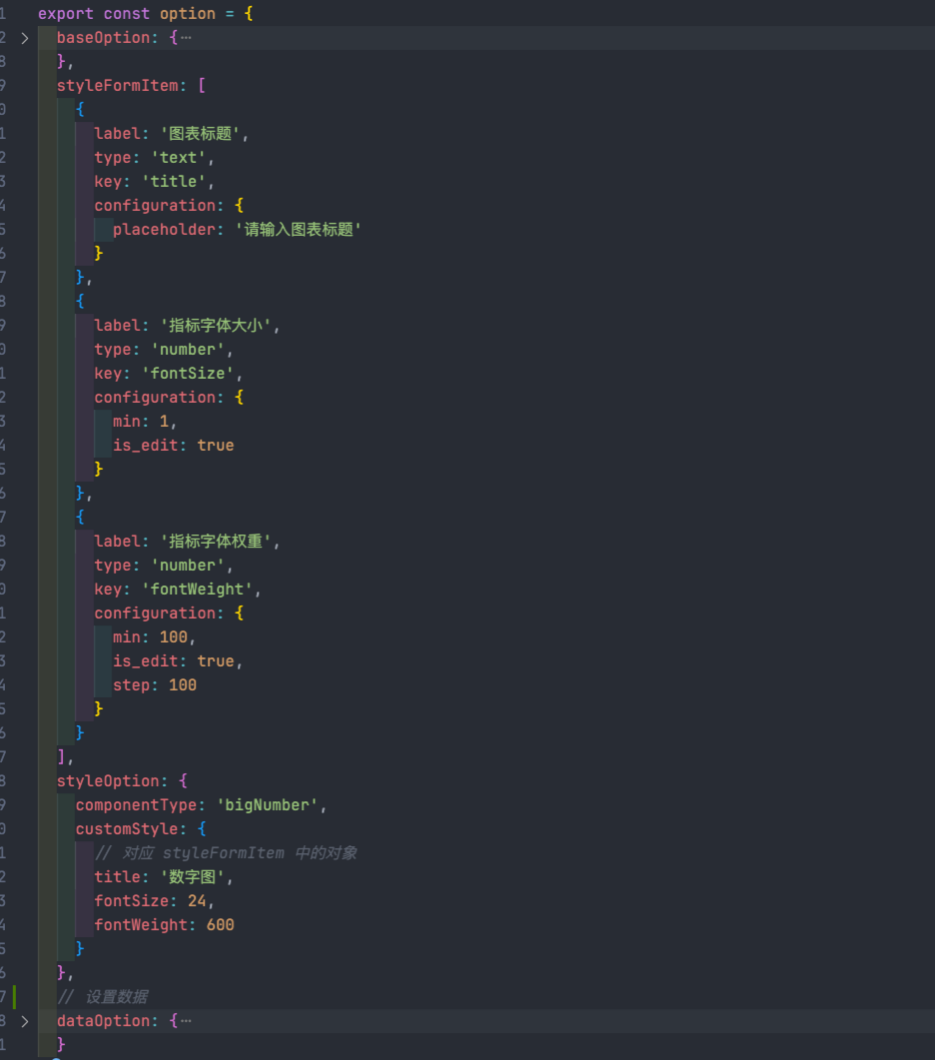
(2) 在settingConfig.js中编写数字图组件对应的配置文件,开放字体大小以及字体权重的编辑入口:

(1) 首先在utils文件夹下创建const.js用来定义组件库的组件列表:

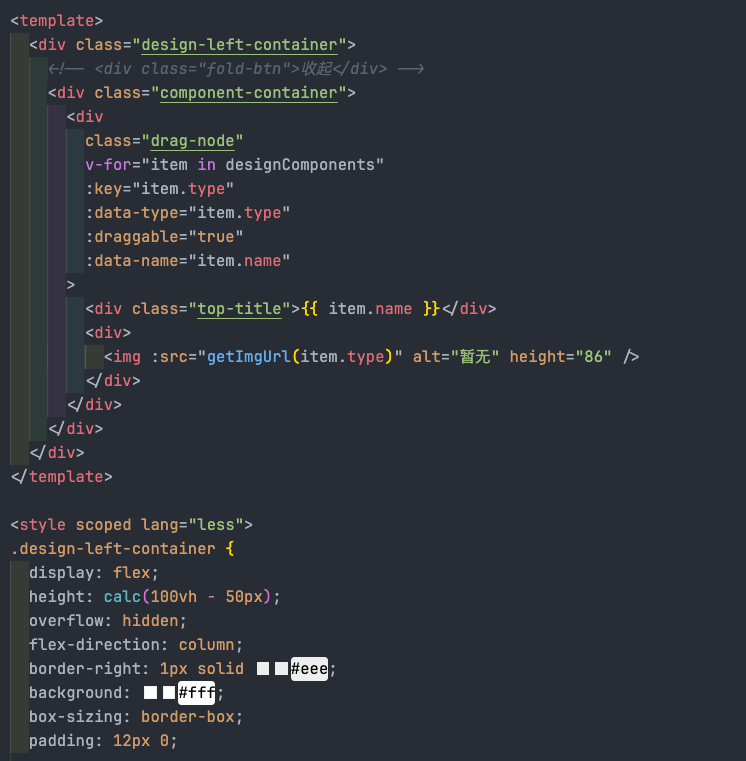
(2) 在LeftComponent.vue组件中引入并渲染列表,对组件设置draggable属性,开启组件的拖拽功能,并绑定data-type以及data-name属性,以便于我们确认用户拖拽的组件类型:

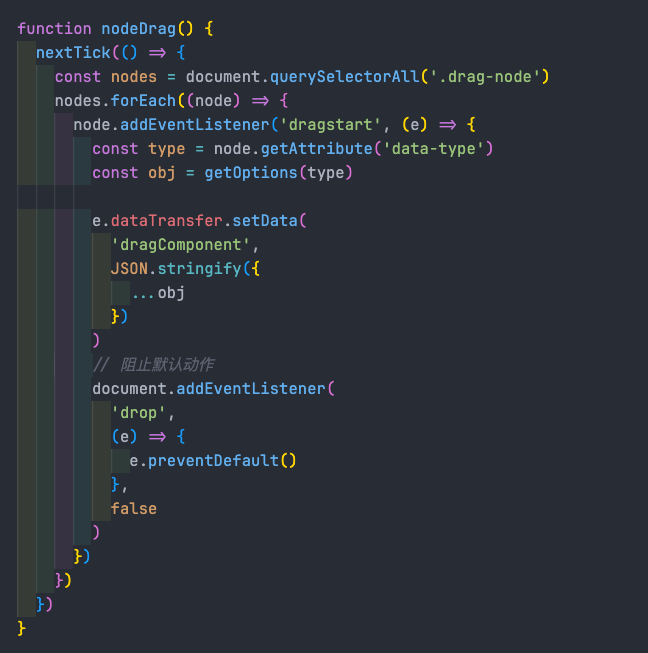
循环获取页面可拖拽的节点,添加拖拽事件监听,并通过dataTransfer.setData()存储当前拖拽组件的类型以及config配置:

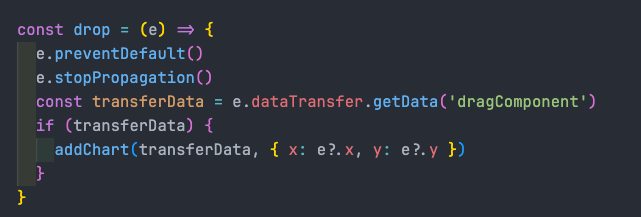
(1) 获取拖拽的组件信息:
在RenderComponent.vue组件中给根组件绑定drop事件,通过dataTransfer的getData()函数获取刚刚我们设置的拖拽组件的信息,并添加到画布的组件列表中:

(2) 实现可拖拽、缩放的布局功能:
在这里我们借助Grid Layout Plus插件实现(Grid Layout Plus是一个基于vue3的布局插件,它支持组件的缩放、拖拽等功能,更多关于插件的用法请参考https://grid-layout-plus.netlify.app/zh/)。
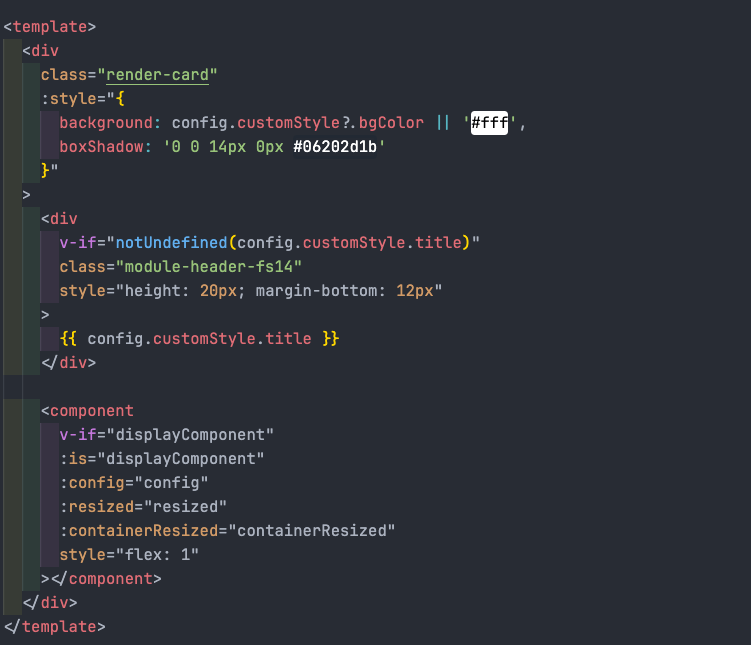
由于组件库的组件会有多个,所以我们可以创建一个RenderCard.vue组件,统一引入组件库的所有组件,通过传递组件的type属性进行组件的展示。

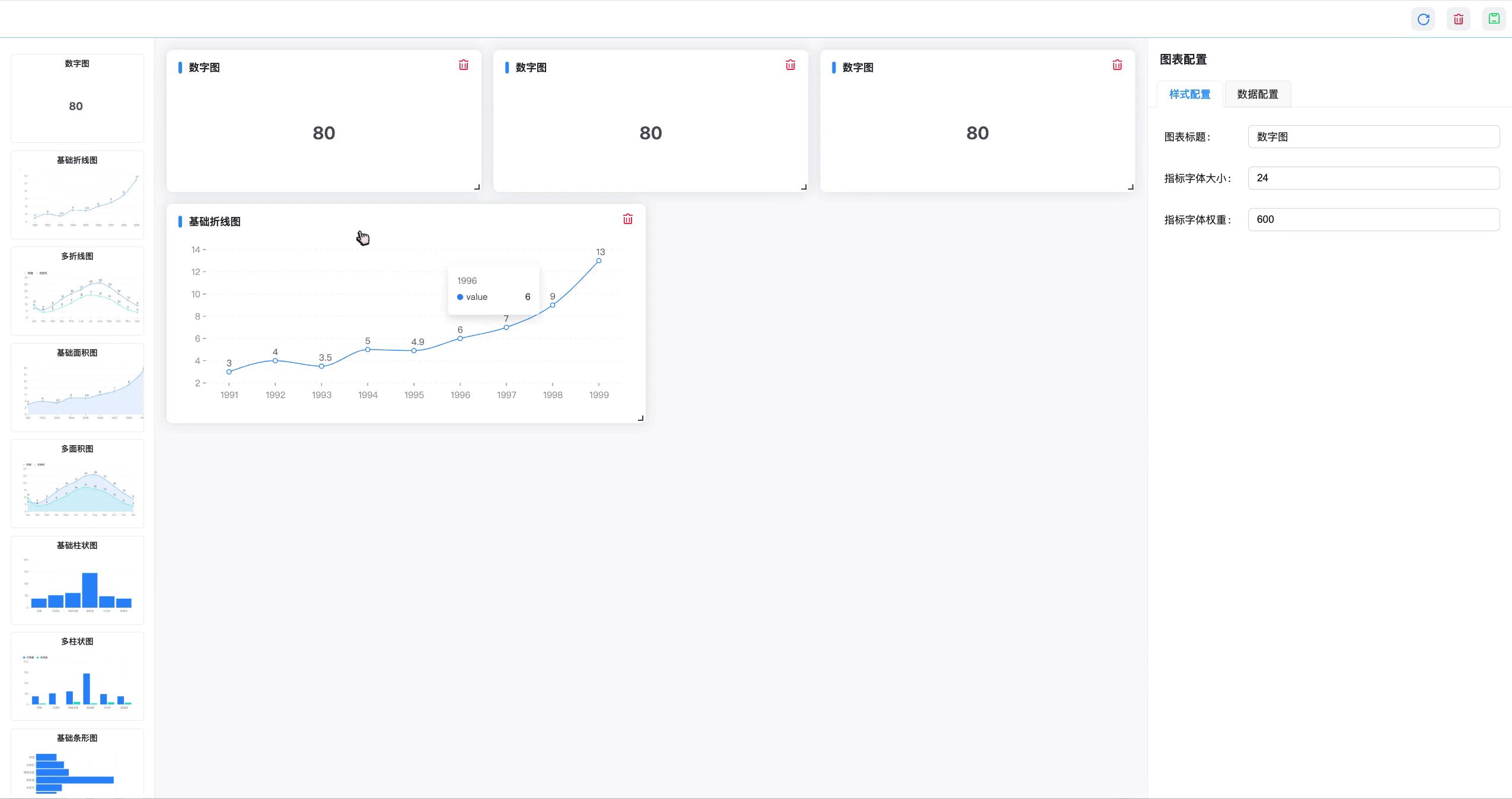
(1) 实现点击事件:
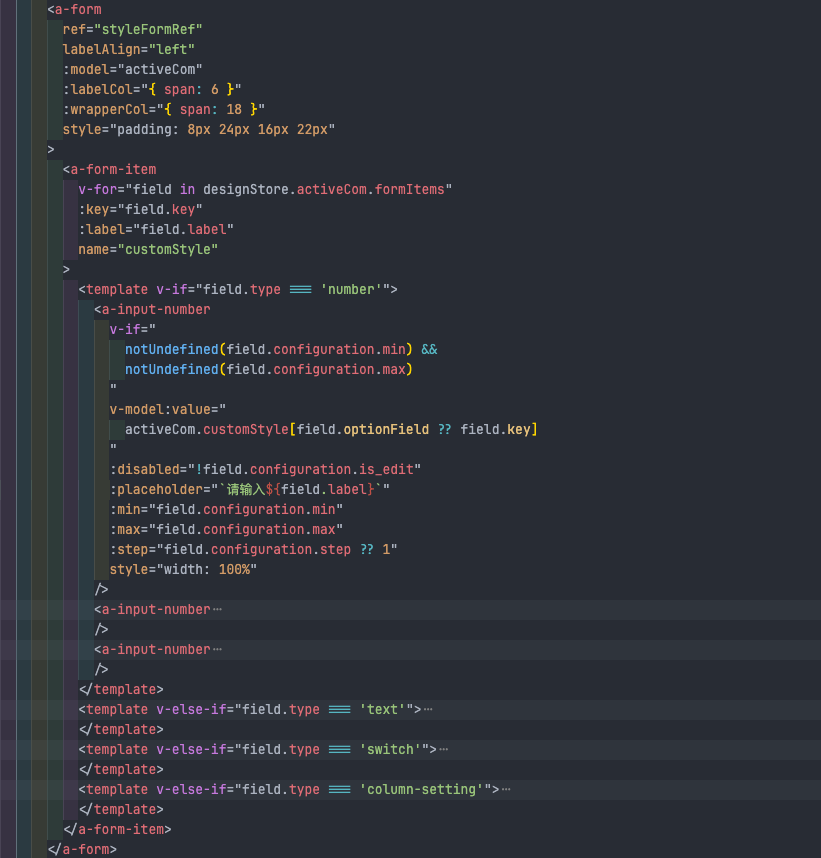
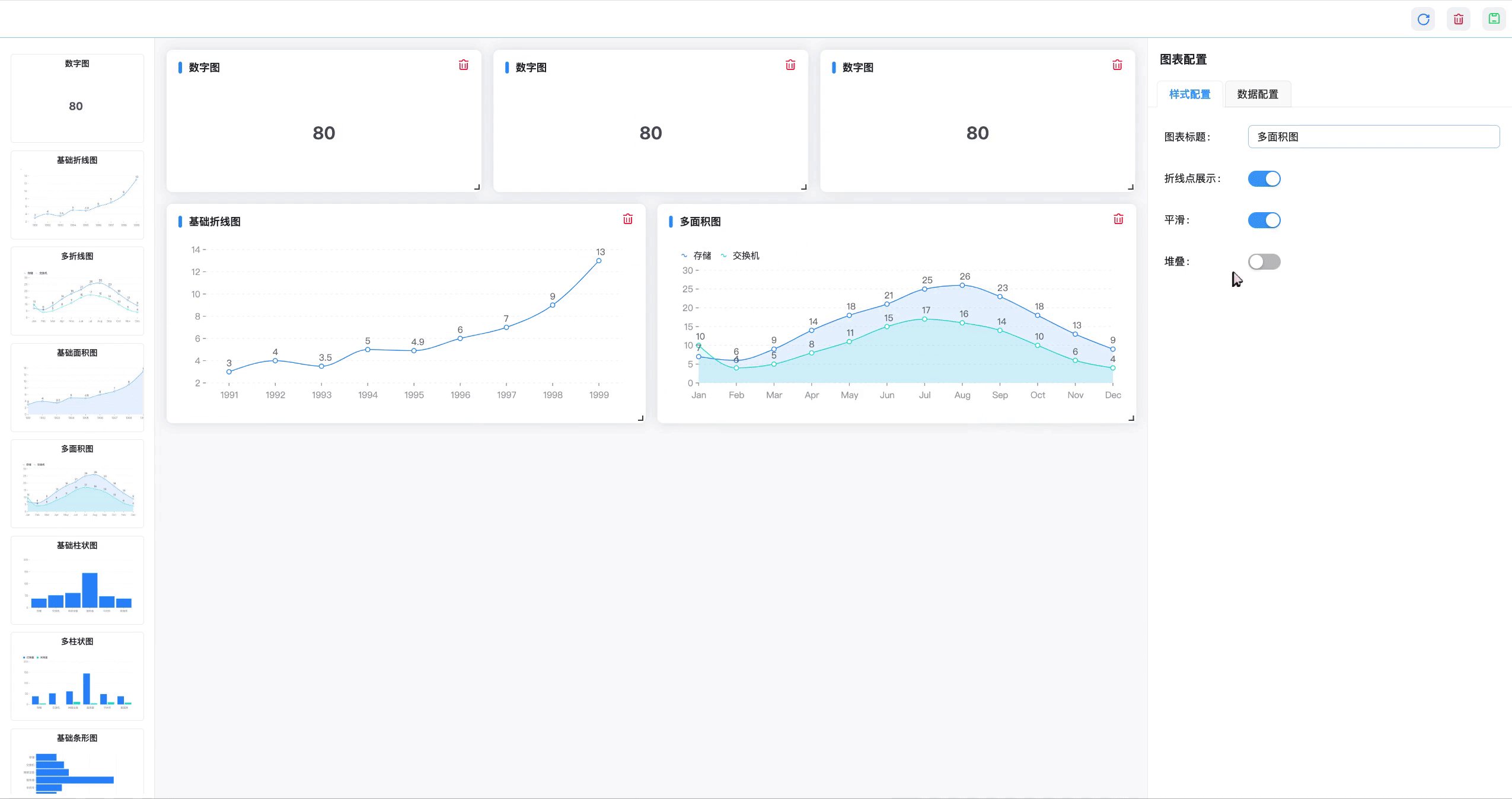
点击中间区域的组件,将组件信息传递给RightComponent.vue组件,并将styleFormItem中的数据动态渲染到form表单中:

(2) 收集表单信息并存储到当前组件的styleOption中,并更新组件渲染。到此一个基础的可视化仪表盘设计器就实现了。
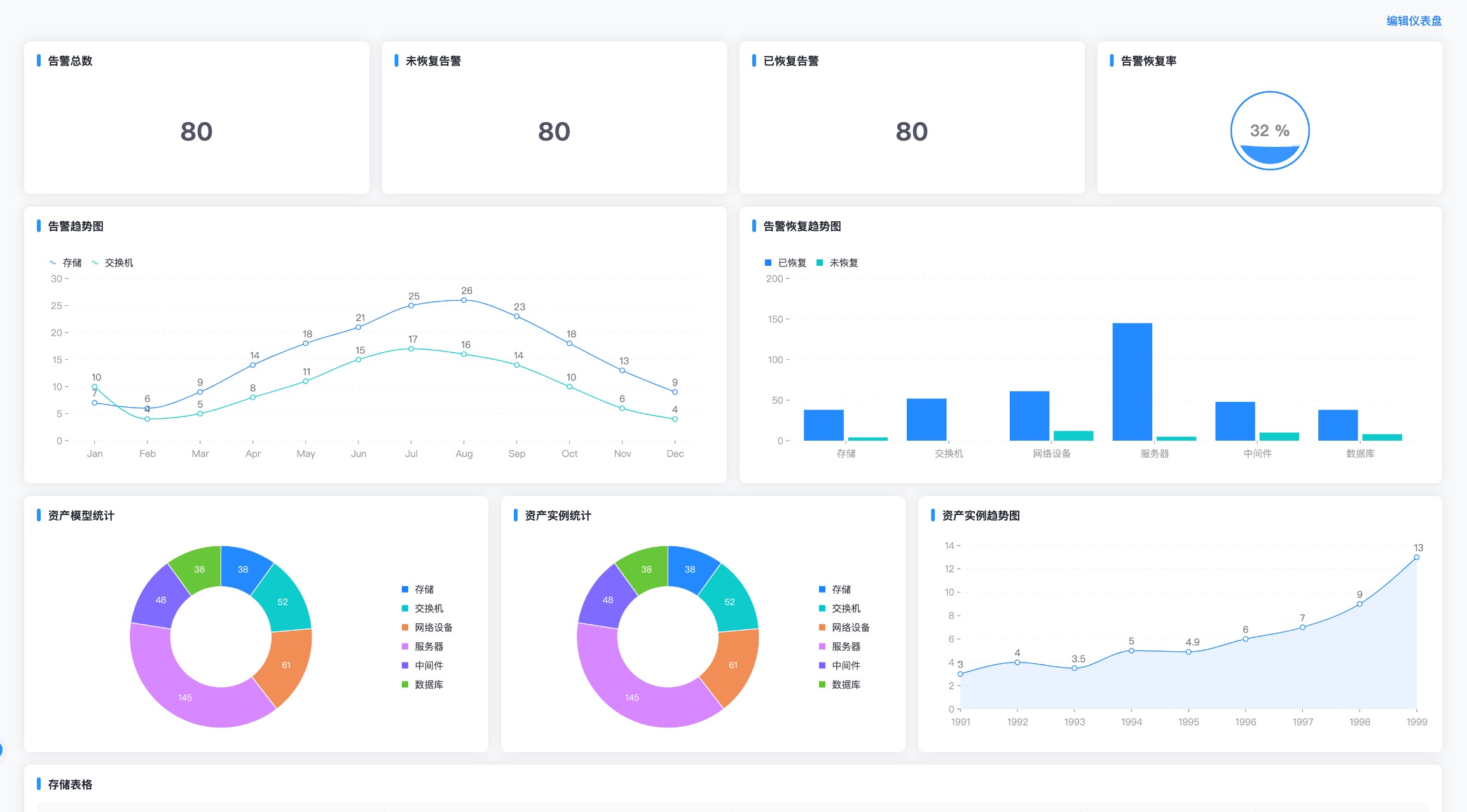
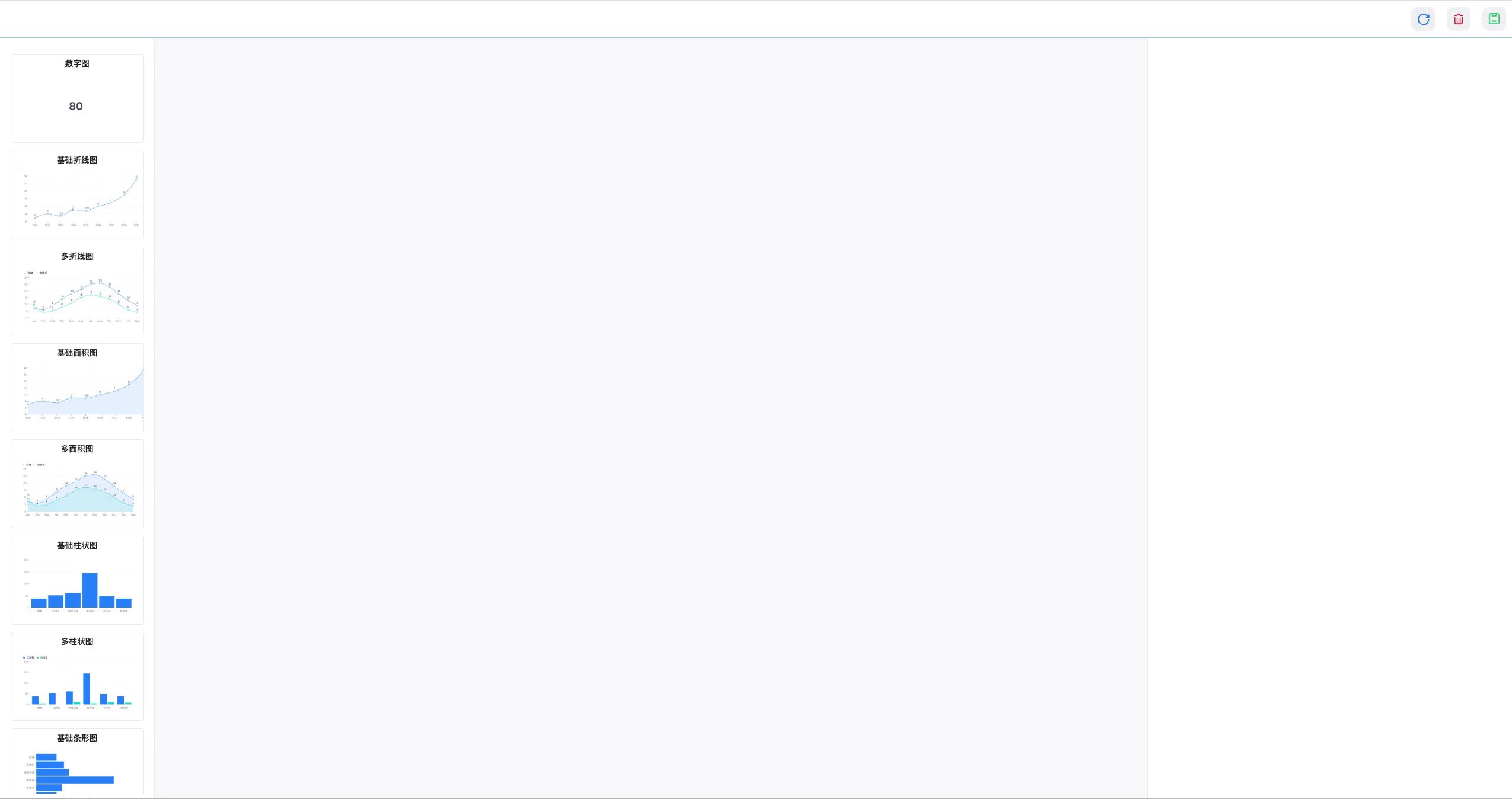
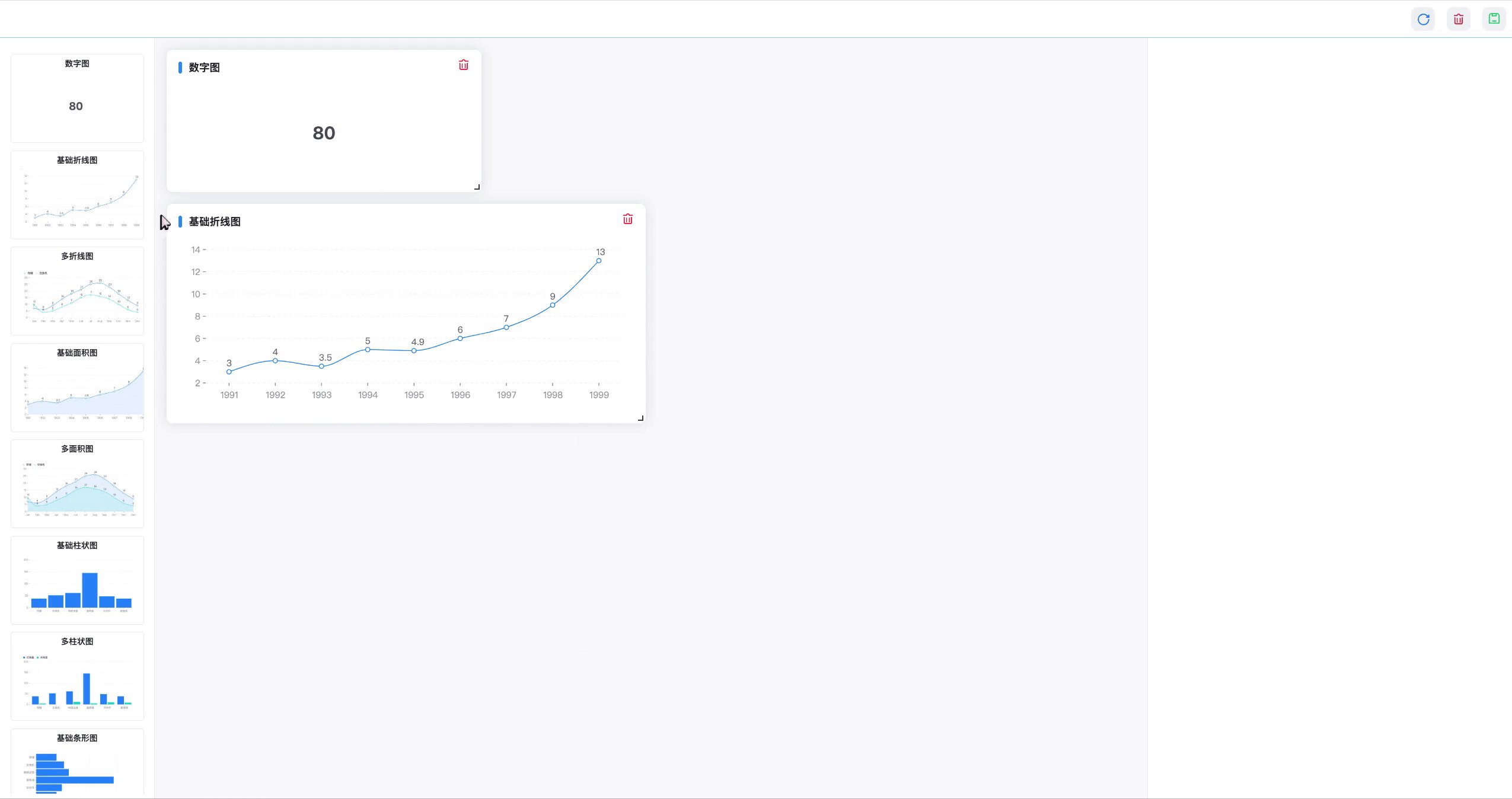
页面效果展示
1、操作演示

2、最终效果